文章目录
- Swift - 可选项(Optional)
- 1. 可选项(Optional)
- 2. 强制解包(Forced Unwrapping)
- 3. 判断可选项是否包含值
- 4. 可选项绑定(Optional Binding)
- 5. 等价写法
- 6. while循环中使用可选项绑定
- 7. 空合并运算符 ??(Nil-Coalescing Operator)
- 7.1 API
- 7.2 示例
- 8. 多个??一起使用
- ??跟if let配合使用
- if语句实现登陆
- guard语句
- 9. 隐式解包(Implicitly Unwrapped Optional)
- 10. 字符串插值
- 11. 多重可选项
Swift - 可选项(Optional)
1. 可选项(Optional)
可选项,一般也叫可选类型,它允许将值设置为nil
在类型名称后面加个问号?来定义一个可选项
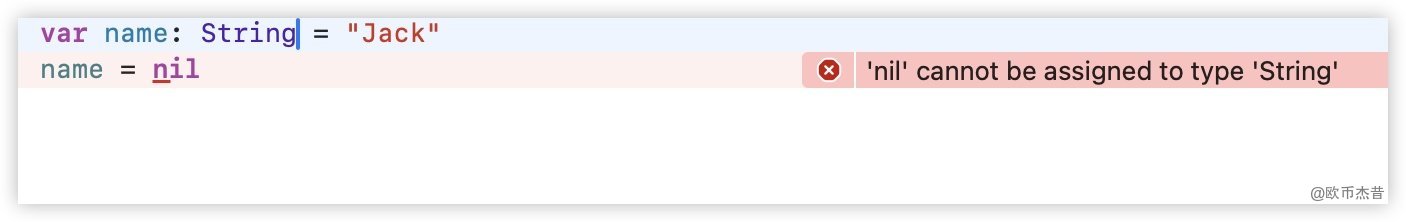
无法赋值为nil

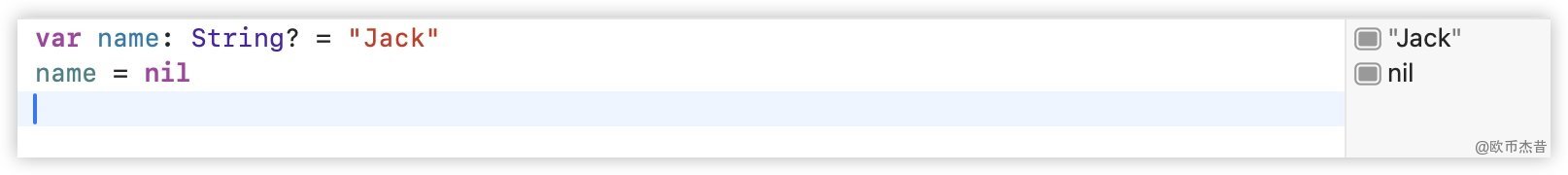
使用?后

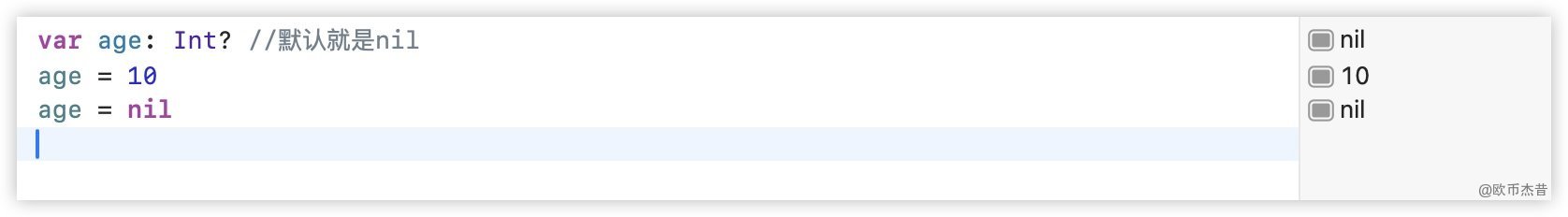
没设置初始值时,默认是
nil
var age: Int? //默认就是nil
age = 10
age = nil

函数可以返回nil
var array = [1, 15, 40 , 29]
func get(_ index: Int) -> Int? {
if index < 0 || index >= array.count {
return nil
}
return array[index]
}
print(get(1)) // Optional(15)
print(get(-1)) // nil
print(get(4)) // nil
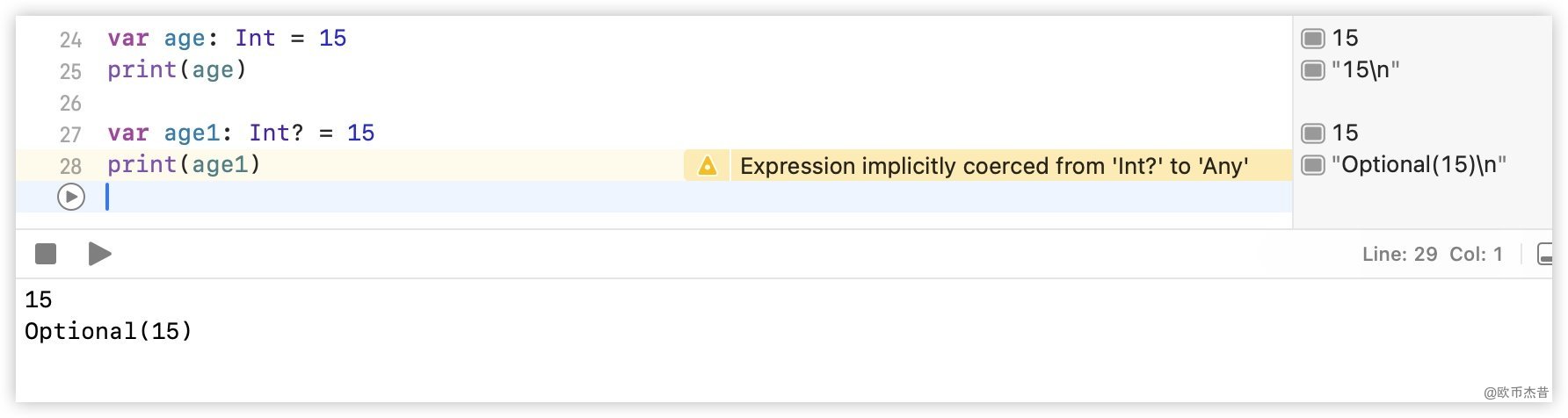
通过打印结果可以看出是否是可选类型
var age: Int = 15
print(age)
var age1: Int? = 15
print(age1)

2. 强制解包(Forced Unwrapping)
可选项是对其他类型
的一层包装,可以将它理解为一个盒子如果
为nil,那么它是个空盒子如果
不为nil,那么盒子里装的是:被包装类型的数据
拿这个例子来说:
var age: Int? //默认就是nil
age = 10
age = nil
var age: Int?相当于是空盒子

age = 10相当于把数据装到盒子里去

age = nil相当于把数据从盒子里面拿掉

如果要从
可选项中取出被包装的数据(将盒子里装的东西取出来),需要使用感叹号!进行强制解包
var age: Int? = 10
let ageInt: Int = age!
print(age) // Optional(10)
print(ageInt) // 10
解包后打印结果就不是Optional了

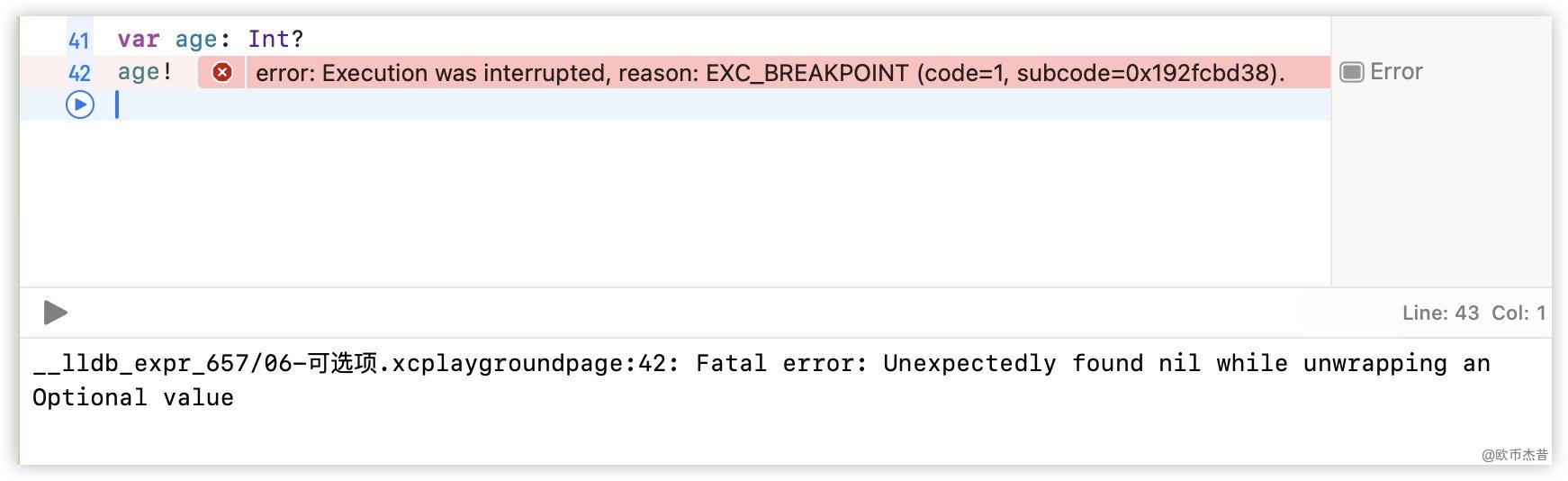
如果对值为nil的可选项(空盒子)进行强制解包,将会产生运行时错误

3. 判断可选项是否包含值
我们可以先判断可选项是否包含值,再进行强制解包
let number = Int("123")
if number != nil {
print("字符串转换整数成功:\(number!)")
} else {
print("字符串转换整数失败")
}
// 字符串转换整数成功:123
4. 可选项绑定(Optional Binding)
可以使用
可选项绑定来判断可选项是否包含值
如果包含就自动解包,把值赋给一个临时的常量(let)或者变量(var),并返回true,否则返回false
简单用法
if let number = Int("123") {
print("字符串转整数成功:\(number)")
// number是强制解包后的Int值
// number的作用域仅限这个大括号内
}
else {
print("字符串转整数失败")
}
// 字符串转整数成功:123

季节 示例
enum Season: Int {
case spring = 1, summer, autumn, winter
}
if let season = Season(rawValue: 6) {
switch season {
case .spring:
print("the season is spring")
default:
print("th season is other")
}
} else {
print("no such season")
}
// no such season

5. 等价写法
if let first = Int("4") {
if let second = Int("42") {
if first < second && second < 100 {
print("\(first) < \(second) < 100")
}
}
}
// 4 < 42 < 100
等价于:
if let first = Int("4"),
let second = Int("42"),
first < second && second < 100 {
print("\(first) < \(second) < 100")
}
// 4 < 42 < 100
6. while循环中使用可选项绑定
遍历数组,将遇到的整数都加起来,如果遇到负数或者非数字,停止遍历
var strs = ["10", "20", "abc", "-20", "30"]
var index = 0
var sum = 0
while let num = Int(strs[index]), num > 0 {
sum += num
index += 1
}
print(sum)
7. 空合并运算符 ??(Nil-Coalescing Operator)
7.1 API
public func ?? <T>(optional: T?, defaultValue: @autoclosure () throws -> T?) rethrows -> T?
public func ?? <T>(optional: T?, defaultValue: @autoclosure () throws -> T) rethrows -> T
7.2 示例
a ?? b
- a 是
可选项 - b 是
可选项或者不是可选项 - b 跟 a 的
存储类型必须相同
如果
a不为nil,就返回a
如果
a为nil,就返回b
如果
b不是可选项,返回a时会自动解包
a、b都是可选项
let a: Int? = 1
let b: Int? = 2
let c = a ?? b
a不为nil,所以c是Int?,Optional(1)
a是nil,b是可选项
let a: Int? = nil
let b: Int? = 2
let c = a ?? b
a为nil,返回b,所以c是Int?,Optional(2)
a、b都是nil
let a: Int? = nil
let b: Int? = nil
let c = a ?? b
a为nil,返回b,b也是nil,所以c是Int?,nil
a是可选项,b不是可选项
let a: Int? = 1
let b: Int = 2
let c = a ?? b
a不为nil,返回a,但是因为b不是可选项,返回a时会自动解包,所以c是Int,1
a是nil,b不是可选项
let a: Int? = 1
let b: Int = 2
let c = a ?? b
a为nil,返回b,b是Int,所以c是Int,2
如果不使用
??运算符
let a: Int? = nil
let b: Int = 2
let c: Int
if let tmp = a {
c = tmp
}
else {
c = b
}
// c = 2
8. 多个??一起使用
a、b都是可选项
let a: Int? = 1
let b: Int? = 2
let c = a ?? b ?? 3
a不为nil,返回a,得到 => a ?? 3,3是Int,所以c是Int,3
a为nil、b都可选项
let a: Int? = nil
let b: Int? = 2
let c = a ?? b ?? 3
a为nil,返回b,得到 => b ?? 3,b不为nil,返回b,3是Int,所以c是Int,3
a、b都为nil
let a: Int? = nil
let b: Int? = nil
let c = a ?? b ?? 3
a为nil,返回b,得到 => b ?? 3,b为nil,返回3,所以c是Int,3
??跟if let配合使用
let a: Int? = nil
let b: Int? = 2
if let c = a ?? b {
print(c)
}
类似于if a != nil || b != nil
if let c = a, let d = b {
print(c)
print(d)
}
类似于if a != nil && b != nil
if语句实现登陆
func login(_ info: [String : String]) {
var username: String
if let tmp = info["username"] {
username = tmp
}
else {
print("请输入用户名")
return
}
var password: String
if let tmp = info["password"] {
password = tmp
}
else {
print("请输入密码")
return
}
// if username ...
// if password ...
print("用户名:\(username)", "密码:\(password)", "登录ing")
}
login(["username" : "jack", "password" : "123456"]) // 用户名:jack 密码:123456 登录ing
login(["username" : "jack"]) // 请输入密码
guard语句
语法
guard 条件 else {
// do something....
退出当前作用域
// return、break、continue、throw error
}
- 当
guard语句的条件为false时,就会执行大括号里面的代码 - 当
guard语句的条件为true时,就会跳过guard语句 guard语句特别适合用来“提前退出”- 当使用
guard语句进行可选项绑定时,绑定的常量(let)、变量var)也能在外层作用域中使用
使用
guard语句改造上面登录代码
func login(_ info: [String : String]) {
guard let username = info["username"] else {
print("请输入用户名")
return
}
guard let password = info["password"] else {
print("请输入密码")
return
}
// if username ...
// if password ...
print("用户名:\(username)", "密码:\(password)", "登录ing")
}
login(["username" : "jack", "password" : "123456"]) // 用户名:jack 密码:123456 登录ing
login(["username" : "jack"]) // 请输入密码
9. 隐式解包(Implicitly Unwrapped Optional)
- 在某些情况下,可选项一旦被设定值之后,就会
一直拥有值 - 在这种情况下,可以
去掉检查,也不必每次访问的时候都进行解包,因为它能确定每次访问的时候都有值 - 可以在类型后面加个感叹号
!定义一个隐式解包的可选项
前面我们使用如下方式进行强制解包
let num1: Int? = 10
let num2: Int = num1!
这种方式在每次使用的时候,需要使用!来强制解包
我们可以在可选项类型后面加个感叹号 !,是其成为一个隐式解包的可选项,在后续使用过程中它将会自动解包
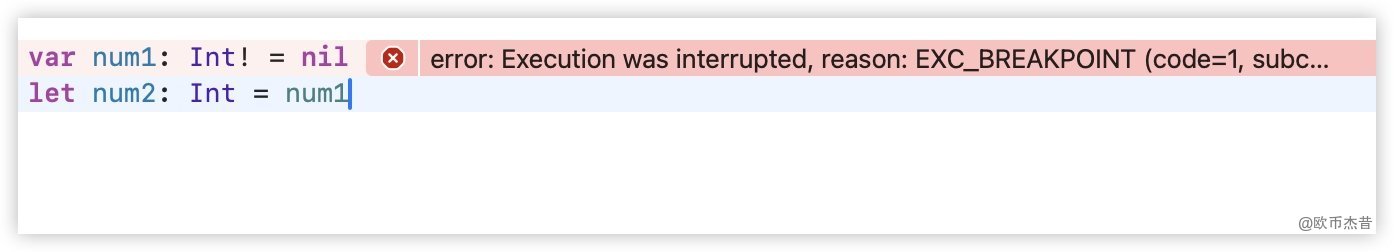
let num1: Int! = 10
let num2: Int = num1
如果
隐式解包为nil,解包时会报错

我们可以对其进行判空处理
if num1 != nil {
print(num1 + 6) // 16
}
if let num3 = num1 {
print(num3) // 10
}
10. 字符串插值
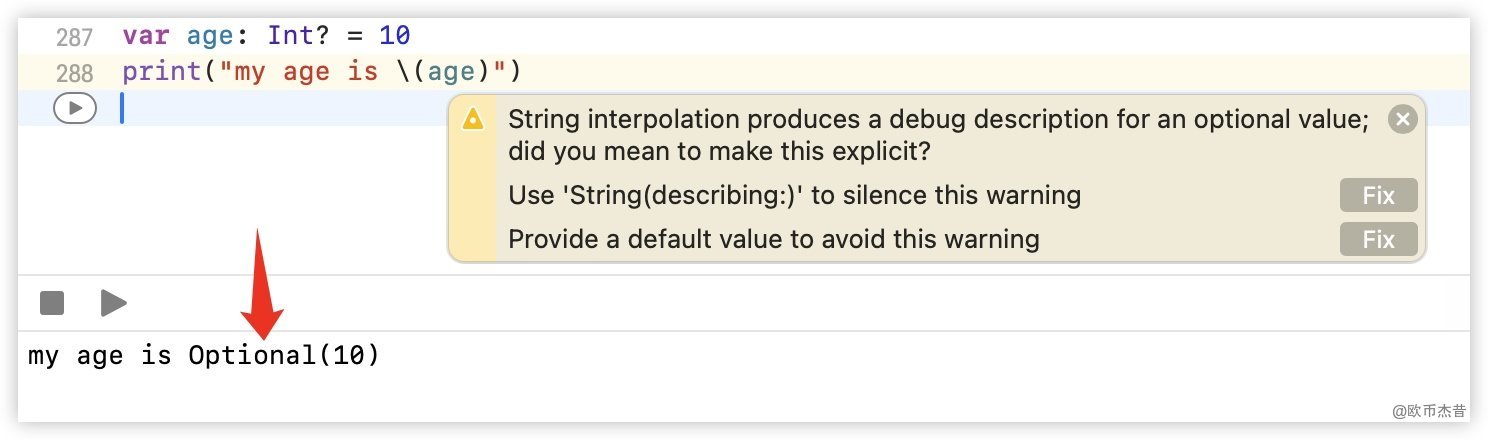
可选项在字符串插值或者直接打印时,编译器会发出警告

至少有3种方法消除警告
强制解包:
print("my age is \(age!)") // my age is 10
使用String的describing
print("my age is \(String(describing: age))") // my age is Optional(10)
空合并运算符??
print("my age is \(age ?? 0)") // my age is 10
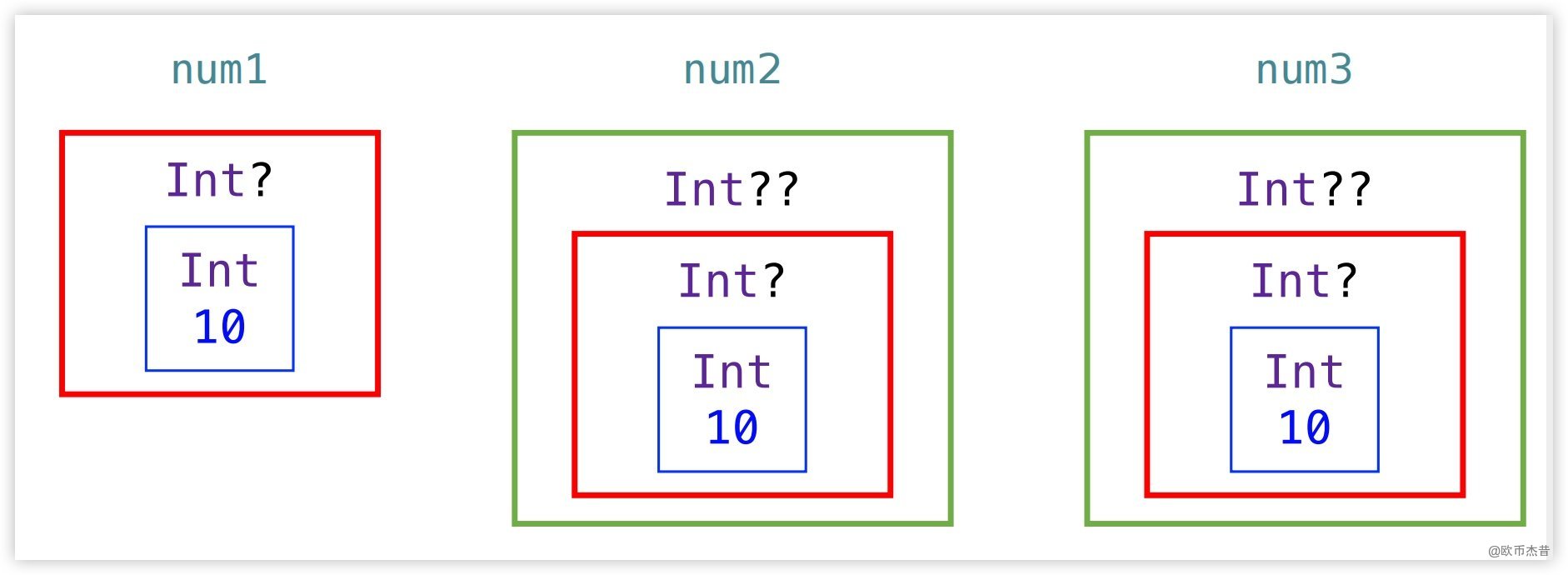
11. 多重可选项
多重可选项,相当于装了多层盒子
var num1: Int? = 10
var num2: Int?? = num1
var num3: Int?? = 10
print(num2 == num3) // true

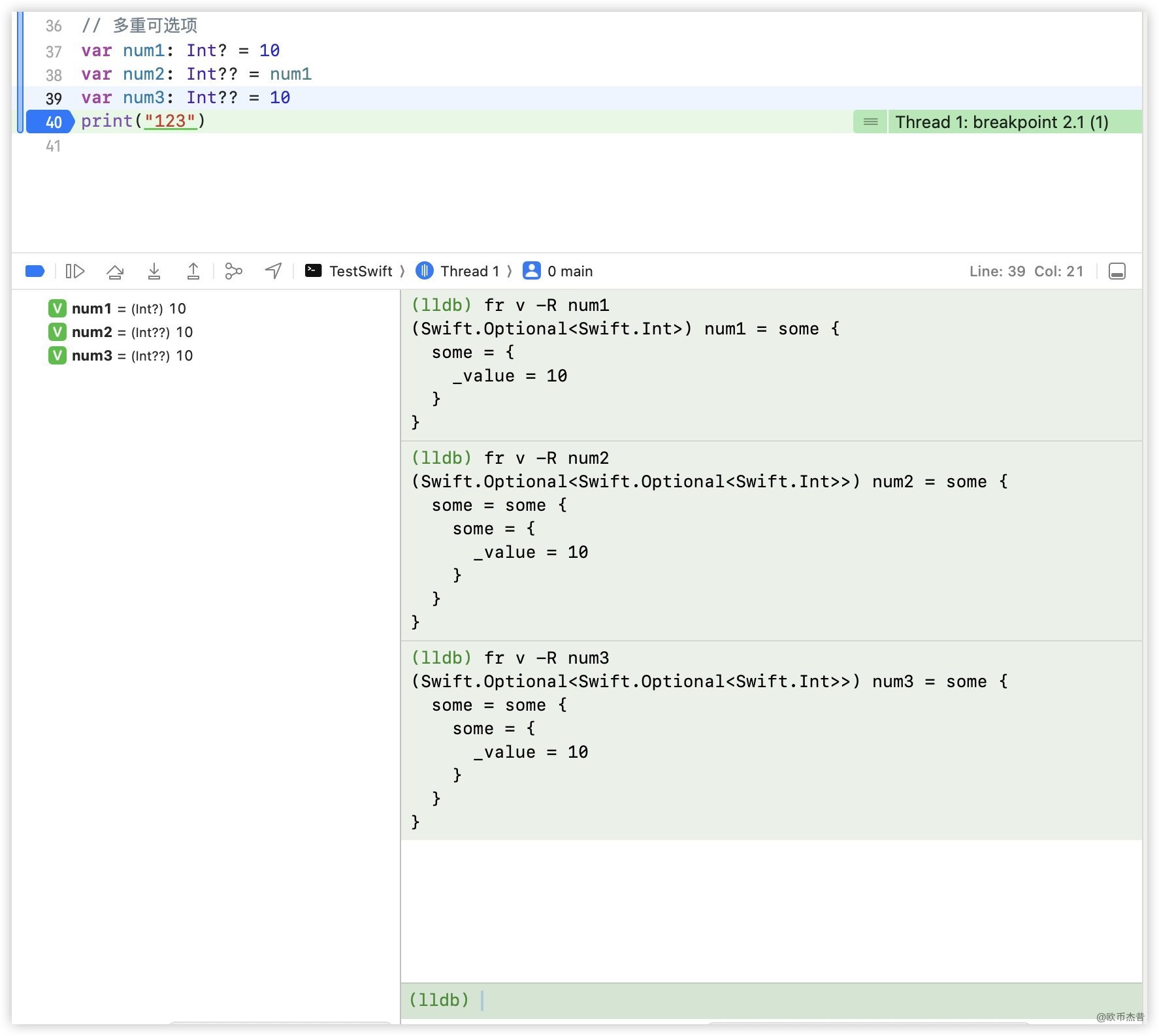
可以使用
lldb指令frame variable –R或者fr v -R查看区别
fr v -R num1
fr v -R num2
fr v -R num3

num1、num3为nil的情况
var num1: Int? = nil
var num2: Int?? = num1
var num3: Int?? = nil

fr v -R num1
fr v -R num2
fr v -R num3

@oubijiexi